博客选型
静态博客选型
- 纯静态
- docusaurus:使用 React 来生成网站 UI
- elder:为 Svelte 打造的静态网站生成器
- Eleventy:由 Node.js 驱动的流行静态网站生成器
- Hexo
- Hugo
- Vuepress
- Vitepress
- Astro
- 前后端一体
- wordpress
- Nextjs
- Astro
- 前后端分离
- Gatsby:一个流行的 React 的网站和应用程序框架。
我本人经历了从 Hexo 迁移到 Vuepress 到 Vitepress 到 Astro 最后到 Nextjs 的过程,迁移原因如下:
- Hexo:最初是看着那些主题非常漂亮,尤其是 Next 和 Fuild 主题,心心念念花了大力气进行装修,不知道熬了多少个夜做得相对满意了。但是它的技术用的是
ejs模板,整个技术栈和开发我都不熟悉,碰到了问题完全解决不了(当时没学前端)。当我在主题的 Github Issue 里反馈时,作者在半年后回复了我… 所以当时我在想得搞个自主可控的静态博客。 - Vuepress:Vuepress 有个不是主题而是框架的“主题” 叫作 Vuepress-Theme-Hope 是个物理学在读的大佬做的,非常棒,支持各种各样的 Markdown 标准和扩展语法,当然也支持 MDX,支持用 Vue 修改博客的各个地方。但在 22 年的一次更新,将 yaml 解析成元数据默认从同时支持
tags和tag改为只支持tag,这对我来说是个破坏式更新。因为我很多地方都是用的 tags ,包括在 Obsidian 中,我的脚本中… 这使我从静态博客技术站可控到了框架完全可控的地步。 - Vitepress:当时选择 Vitepress 就是因为我在 Vuepress 学了 Vue,用轻量级的 Vitepress 似乎成了自然而然的事,再加上当时 Vite 的构建速度,心心念念就上了。然而好景不长,当我尝试改造时,发现很多问题。这只是一个极简的文档框架,没人造轮子,参考资料少,官方也声明这是一个文档框架而并非为博客而生
- Astro:此时蹦出来了 Astro 以极快的响应速度出名,Islands 架构确实名不虚传,不管是 SEO 还是手屏渲染都做得很棒,pkmer 网站整体就是 Astro 构建的静态网站,效果确实令我满意。并且无视开发框架,笑死,react,alpinejs,vue 都在 pkmer 的网站中存在,都是当初造轮子的结果。但它的问题在后来 pkmer 有大约 1000 篇文章后暴露了出来:构建时间太长了,由于当初设计的时候用的文档名作为 URL,为了生成短链接,这个数字要乘以二,这就导致 pkmer 网站实际是由 2000 个网页构成的…构建一次从原来的 3 分钟到现在接近半小时。据说在 Astro 4.0 有增量编译的实验性特性似乎有望得到改善。除此之外,Astro 将解析 Markdown 语法的代码放到了构建时,还没暴露 API,这导致除了文档,其它地方用不了这个解析器,官方文档让用 Marked 这个库。那么问题来了,我都用 marked 了,一个博客两套解析方案是吧,双链语法这些又渲染不了,用两套,我脑子不好才用两套渲染同一份 Markdown 文件!
- Nextjs:Nextjs 在这方面就好得多,它有三种编译方式,其中一种就是增量编译,就是在文件更新时会自动更新构建网站,配合完整的缓存策略,可以做到用 API 上传文档就更新。虽然这种做法不是纯静态的了,但是方便啊,在 Obsidian 里运行一个命令就能在个人网站实时显示,完美。到目前为止我算是入门了前端开发,可以用前端技术构建各种骚操作,也不用受制于各种现成的框架了(Nextjs 相对来说稳定性和自由度都是最高的了)。
托管网站选型
常见托管平台
测试方法
上面的大多数托管服务提供商都通过他们的服务提供 CDN,因此我想从全球许多地方测试他们的性能。 除此之外,我还想测试构建时间。虽然在托管静态网站时,这些对我来说很重要,但它们肯定不会破坏交易。但是,更快的构建时间总是一件好事。 因此,为了测试性能和构建时间,我做了一套测试,其中包括:来自伦敦,圣安东尼奥,悉尼和孟买的 GT Metrix 扫描。 使用 web.dev 进行谷歌灯塔扫描。 每个主机上构建 10 个测试,取平均值。 为了执行各种测试,我创建了一个简单的站点进行测试。该网站是一个页面,包含(故意)大图像和大量文本。它还通过 CDN 远程调用 Simple.css。 总而言之,测试页的大小为 443KB。所以我认为它足够大,可以提供很好的测试,并在各种 CDN 上放一些流量,看看它们的表现如何。
测试结果
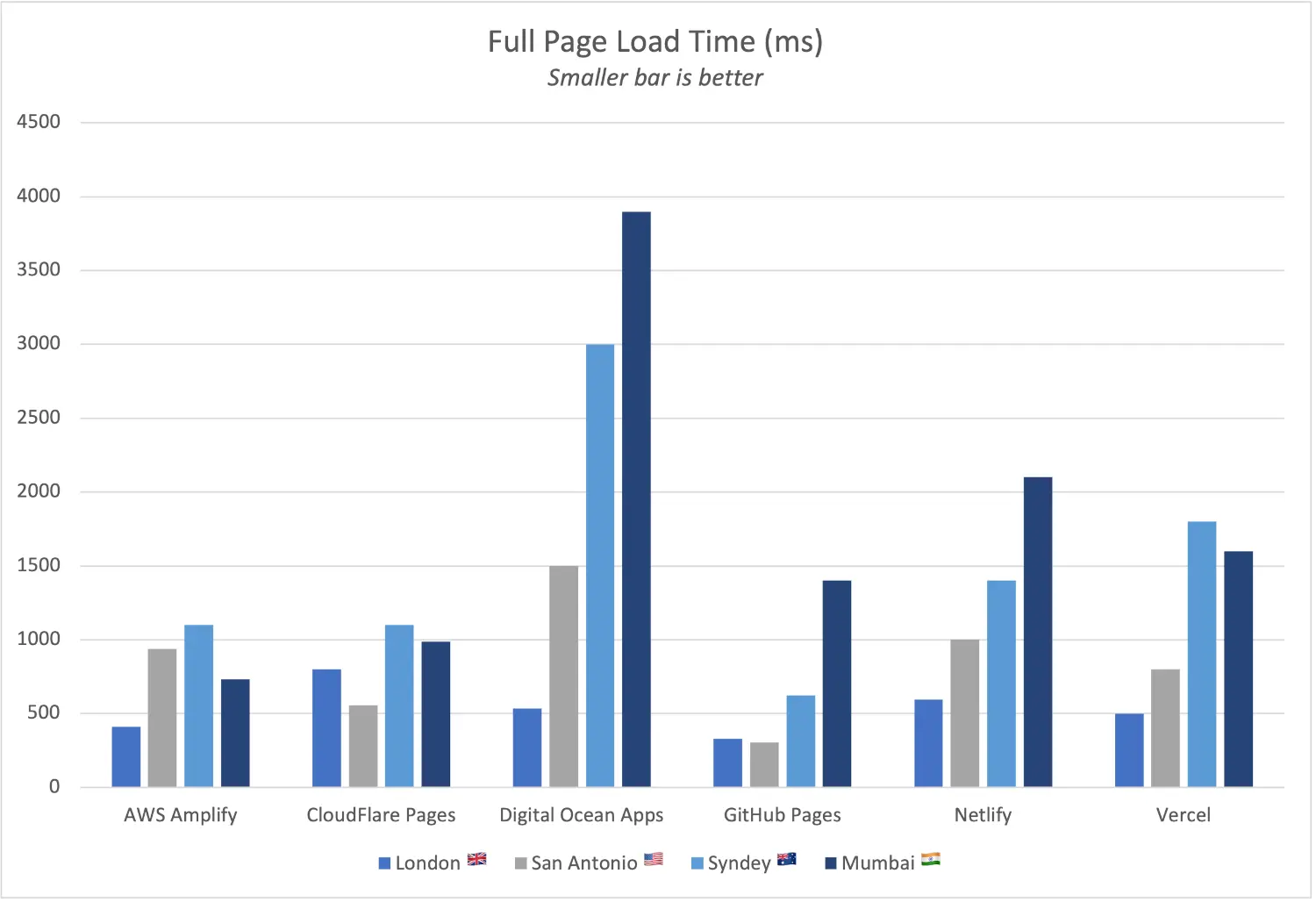
页面加载时间

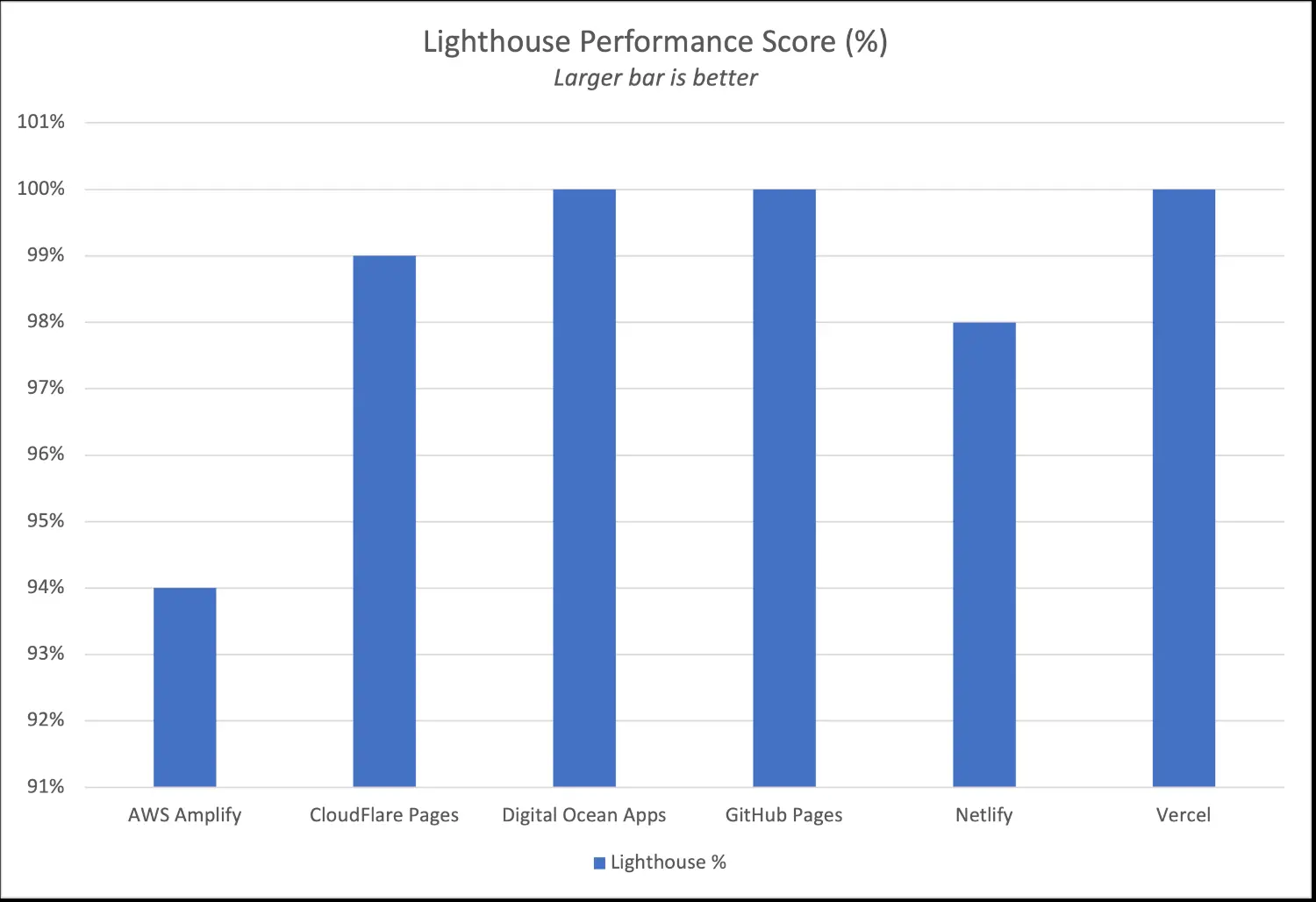
lighthouse 性能结果

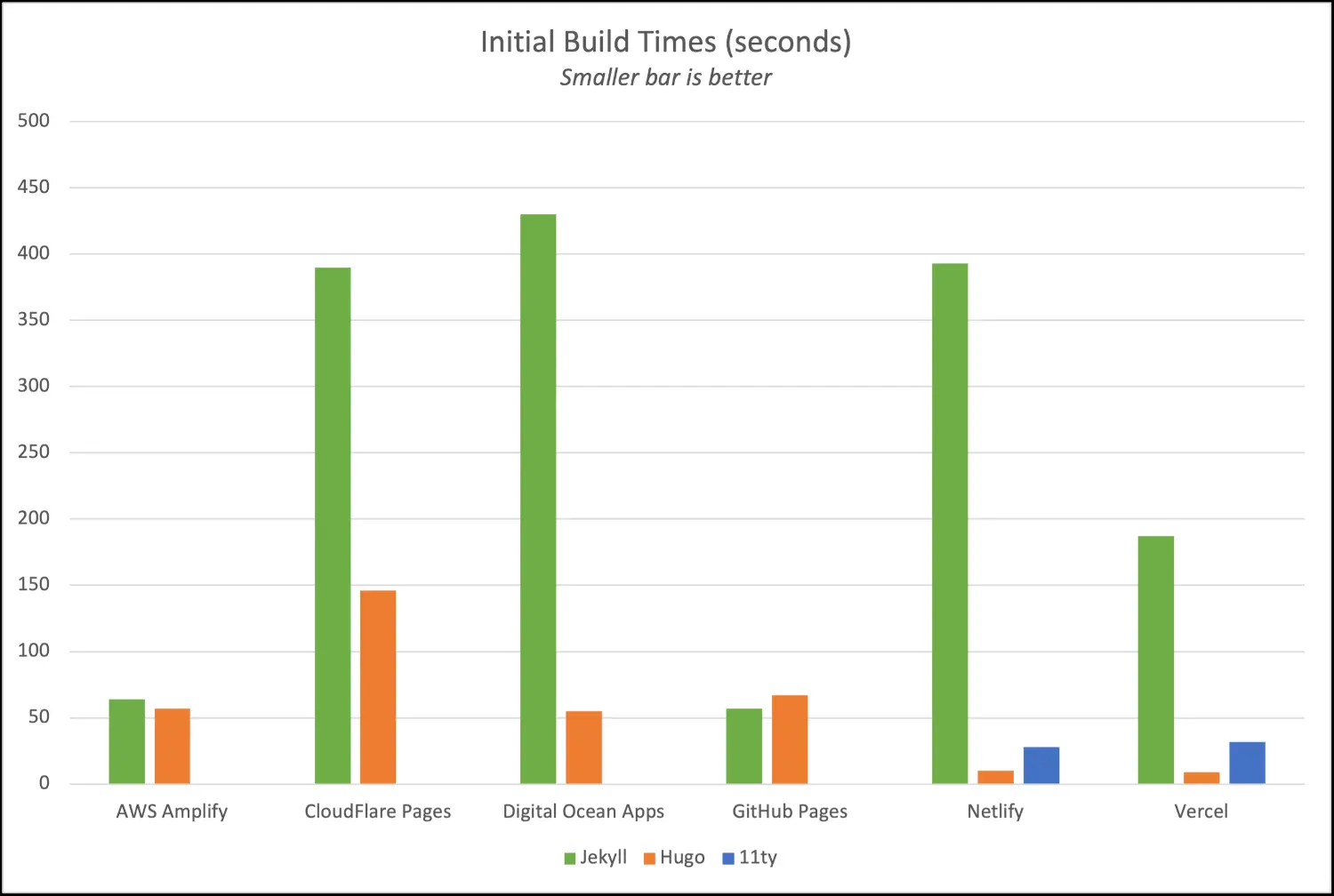
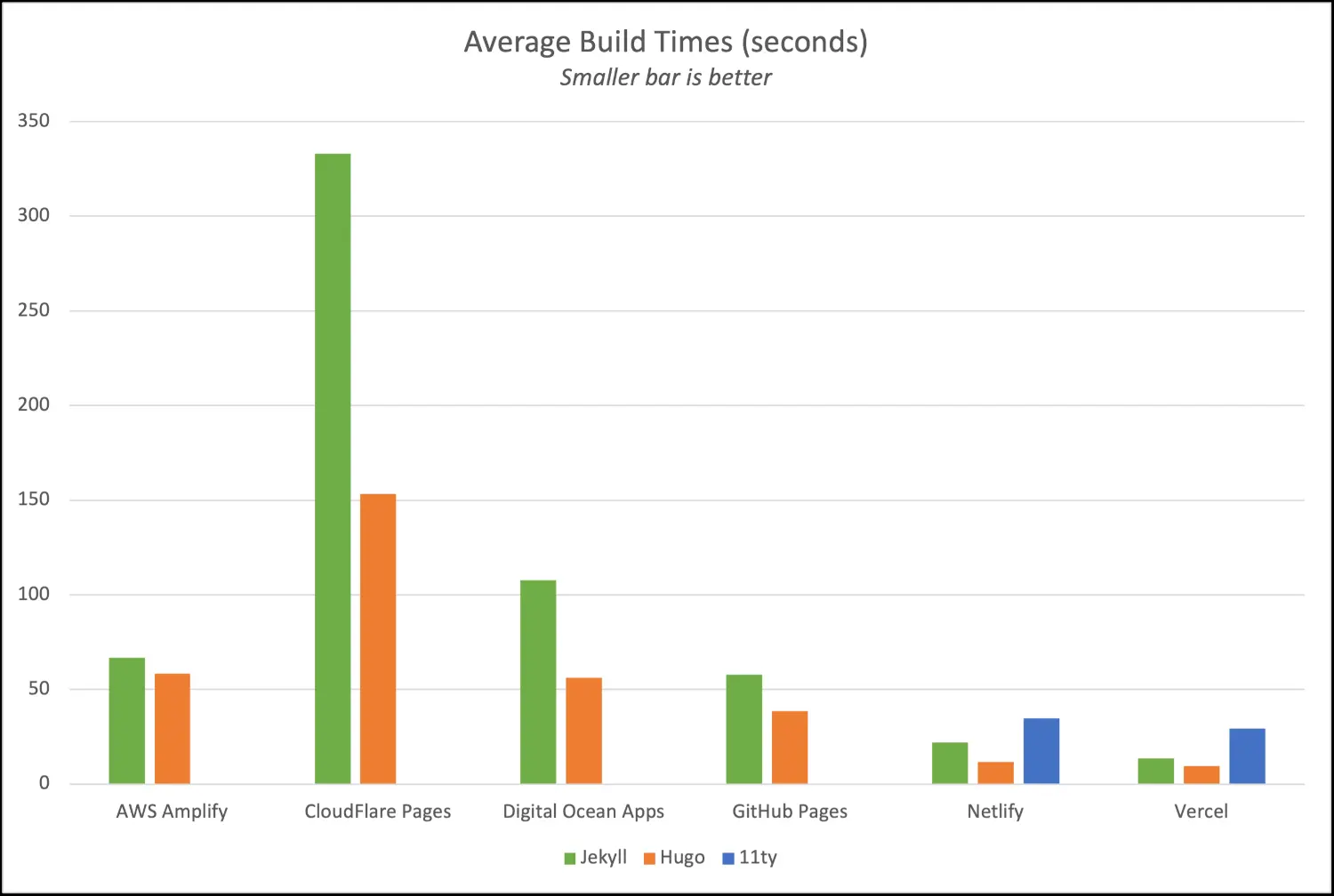
构建时间
这个网站在 M1 MacBook Air 上大约需要 3 秒,在 Netlify 上大约需要 40 秒。


价格
| Build mins | Bandwidth (GB) | Concurrent Builds | Websites | |
|---|---|---|---|---|
| AWS Amplify | 1000 | 15 | 1 | ∞ |
| Cloudflare Pages | 500 | ∞ | 1 | ∞ |
| Digital Ocean Apps | 100 | 1 | 1 | 3 |
| GitHub Pages | 10/hour | 100 | 1 | ∞ |
| Netlify | 300 | 100 | 1 | ∞ |
| Vercel | 6000 | 100 | 1 | ∞ |
| Cost (monthly) | Build mins | Bandwidth (GB) | Concurrent Builds | Websites | |
|---|---|---|---|---|---|
| AWS Amplify | PAYG | $0.01/m | $0.015/GB | 1 | ∞ |
| Cloudflare Pages | $20 | 5000 | ∞ | 5 | ∞ |
| Digital Ocean Apps | $12 | 1000 | 100 | 1 | 1 |
| GitHub Pages | N/A | N/A | N/A | N/A | N/A |
| Netlify | $19 | 1000 | 400 | 3 | ∞ |
| Vercel | $20 | 24000 | 1000 | 1 | ∞ |
总结
- GitHub Pages 在性能方面名列前茅,但自从做了这项研究后,我了解到它们不支持 Jekyll 版本 4
- Cloudflare 和 AWS 在性能方面非常接近第二,但是 Cloudflare 上那些荒谬的漫长构建时间和 AWS 昂贵且不透明的计费策略让我很反感。
- Vercel 和 Netlify 在英国和美国与 AWS 相当,在澳大利亚和印度仅慢半秒。
综上:Vercel 是最具性价比的,其次是 Github Page